 آیا متوجه شده اید که چگونه برخی از سایت های محبوب نشانگر نوار پیشرفت مطالعه را در بالای مقالات خود نشان می دهند؟ این نوار کوچک به کاربران نشان می دهد که چقدر از مطلب را مطالعه کردهاند و آنها را برای ادامه خواندن تشویق می کند.
آیا متوجه شده اید که چگونه برخی از سایت های محبوب نشانگر نوار پیشرفت مطالعه را در بالای مقالات خود نشان می دهند؟ این نوار کوچک به کاربران نشان می دهد که چقدر از مطلب را مطالعه کردهاند و آنها را برای ادامه خواندن تشویق می کند.
زمانی که کاربران وارد یک صفحه وب میشوند تنها ظرف چند ثانیه تصمیم میگیرند در سایت بمانند یا آن را ترک کنند. درگیر کردن کاربر و تشویق آنها به ماندن و اسکرول کردن مطالب طولانی، کار سختی است.
Reading Time یک افزونه کوچک وردپرسی است که یک نوار پیشرفت ایجاد می کند که نشان می دهد چه مقدار در یک وب سایت پیمایش کرده اید. نشان دادن پیشرفت مطالعه در صفحه یا یک پست وبلاگ یا محتوا بسیار مفید است. به طور کلی، این افزونه ها در مقالات طولانی بسیار کاربردی است و به خوانندگان کمک می کنند تا درک کنند که چقدر با پایان مقاله فاصله دارند.

زمان مطالعه
نوار پیشرفت مطالعه
برای وردپرس
نوار پیشرفته مطالعه چیست؟
 نوار پیشرفت مطالعه علامتی دیداری است که نشان دهنده این است که چه مقدار از یک پست باقی مانده است. نوار مذکور با تعیین موقعیت کاربر در صفحه این کار را انجام می دهد. همان طور که کاربر به پایین صفحه میرود، نوار مذکور شروع به پر شدن کرده و به کاربر نشان می دهد که چه میزان در مطالعه پست مذکور پیشرفت کرده است. وقتی هم که کاربر به انتهای پست برسد، نوار مذکور پر شده است.
نوار پیشرفت مطالعه علامتی دیداری است که نشان دهنده این است که چه مقدار از یک پست باقی مانده است. نوار مذکور با تعیین موقعیت کاربر در صفحه این کار را انجام می دهد. همان طور که کاربر به پایین صفحه میرود، نوار مذکور شروع به پر شدن کرده و به کاربر نشان می دهد که چه میزان در مطالعه پست مذکور پیشرفت کرده است. وقتی هم که کاربر به انتهای پست برسد، نوار مذکور پر شده است.چرا باید از نوار پیشرفت مطالعه استفاده کنیم؟
 امروزه همه ما از این موضوع که یک کسب و کار در راه شفافیت گام بردارد استقبال می کنیم. این موضوع دقیقاً همان کاری است که یک نوار پیشرفت مطالعه انجام می دهد.
امروزه همه ما از این موضوع که یک کسب و کار در راه شفافیت گام بردارد استقبال می کنیم. این موضوع دقیقاً همان کاری است که یک نوار پیشرفت مطالعه انجام می دهد.
طراحی انعطاف پذیر
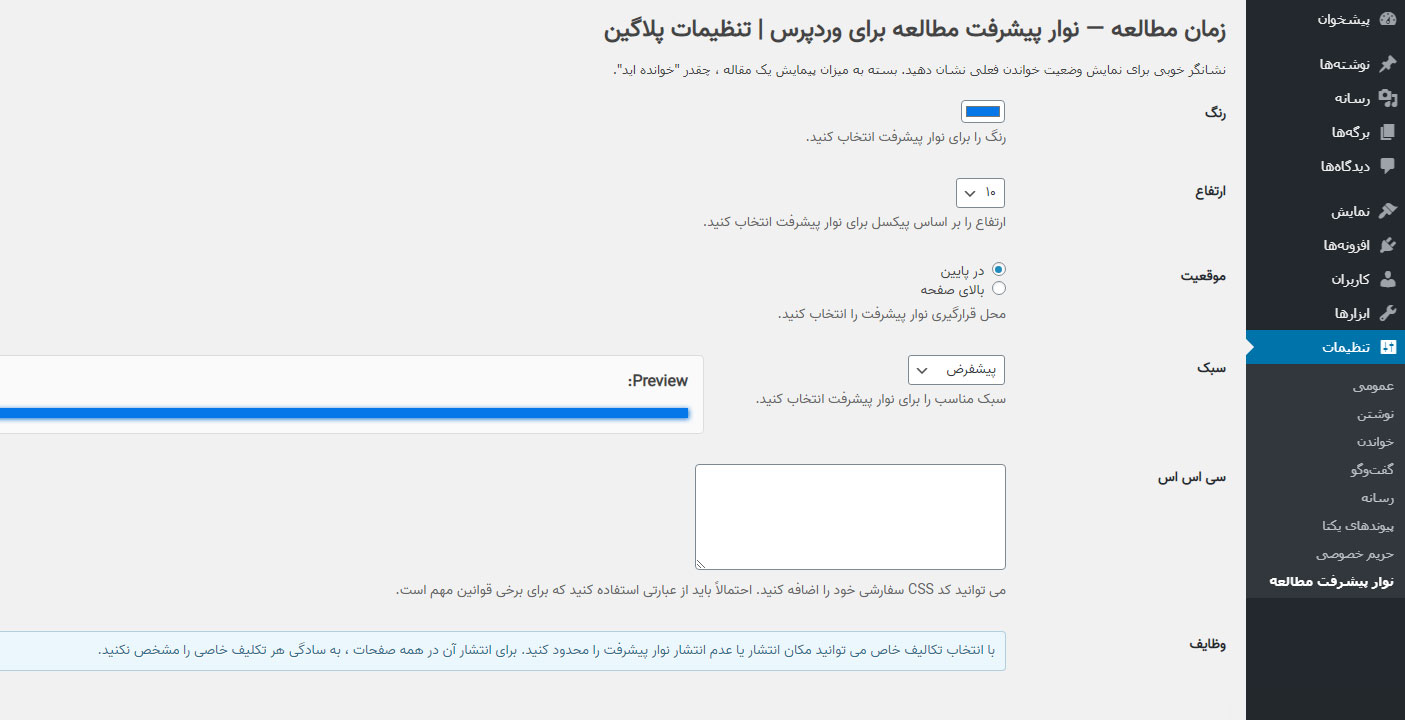
نمای نوار پیشرفت مطالعه را بر اساس نیاز سایت خود تنظیم کنید. رنگ، ضخامت، موقعیت، سبک را انتخاب کنید. هر ویژگی متناسب با نیازهای شما گزینه های مختلفی دارد.
نصب آسان
هیچ کد پیچیده HTML یا JS مورد نیاز نیست. فقط افزونه وردپرس را نصب و فعال کنید و تمام.
پشتیبانی از دستگاه همراه
100٪ در هر دستگاه دسک تاپ یا موبایل از جمله تلفن و تبلت کار می کند.
کارایی عالی با تمام قالب ها و فریم وورک ها
افزونه وردپرس نوار پیشرفت مطالعه کاملاً با اکثر قالب های وردپرس سازگار است. محبوب ترین آنها از جمله آوادا، انفولد، فلت سام؛ هفت، بی تم، ژوپیتر، نیوزپیپر، توتال، ایکس تم، کالیوم و بسیاری دیگر از قالب های وردپرس.
نوار پیشرفت مطالعه با تمام فریم وورک های اصلی وردپرس کاملاً کار می کند: Genesis ، Divi ، Themify ، Warp 7 ، Ultimatum ، Beans ، Unyson ، Gantry و بسیاری دیگر.
پشتیبانی از مرورگر
این برنامه از محبوب ترین مرورگرها پشتیبانی می کند: Chrome ، Firefox ، Safari ، IE8 + و مرورگرهای تلفن همراه.

وابستگی های صفر
این افزونه بسیار سریع کار می کند. سرعت سایت شما تحت تأثیر قرار نمی گیرد. عملکرد – این چیزی است که واقعاً مهم است.